Start from Scratch
Use your login credentials to access the Jetveo Platform and App Builder.
The new app needs to be created and added to the Workspace.

- On the Workspace, go to
(+) Create Appin the upper left.

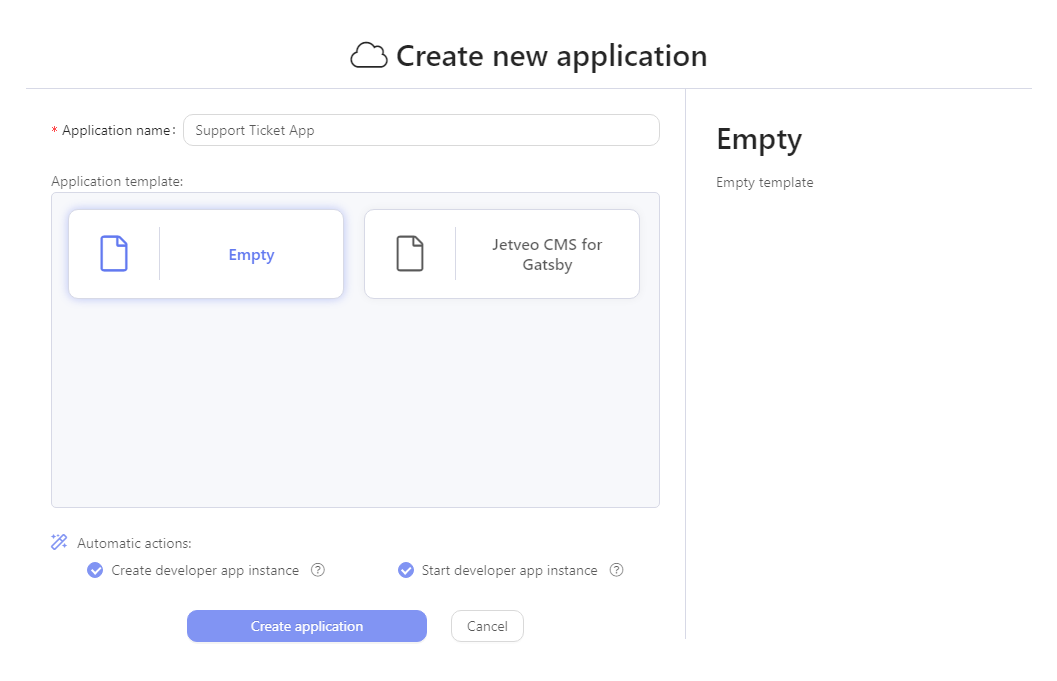
- Give it a name, perhaps something like Support Ticket App.
- Click
Create Application.

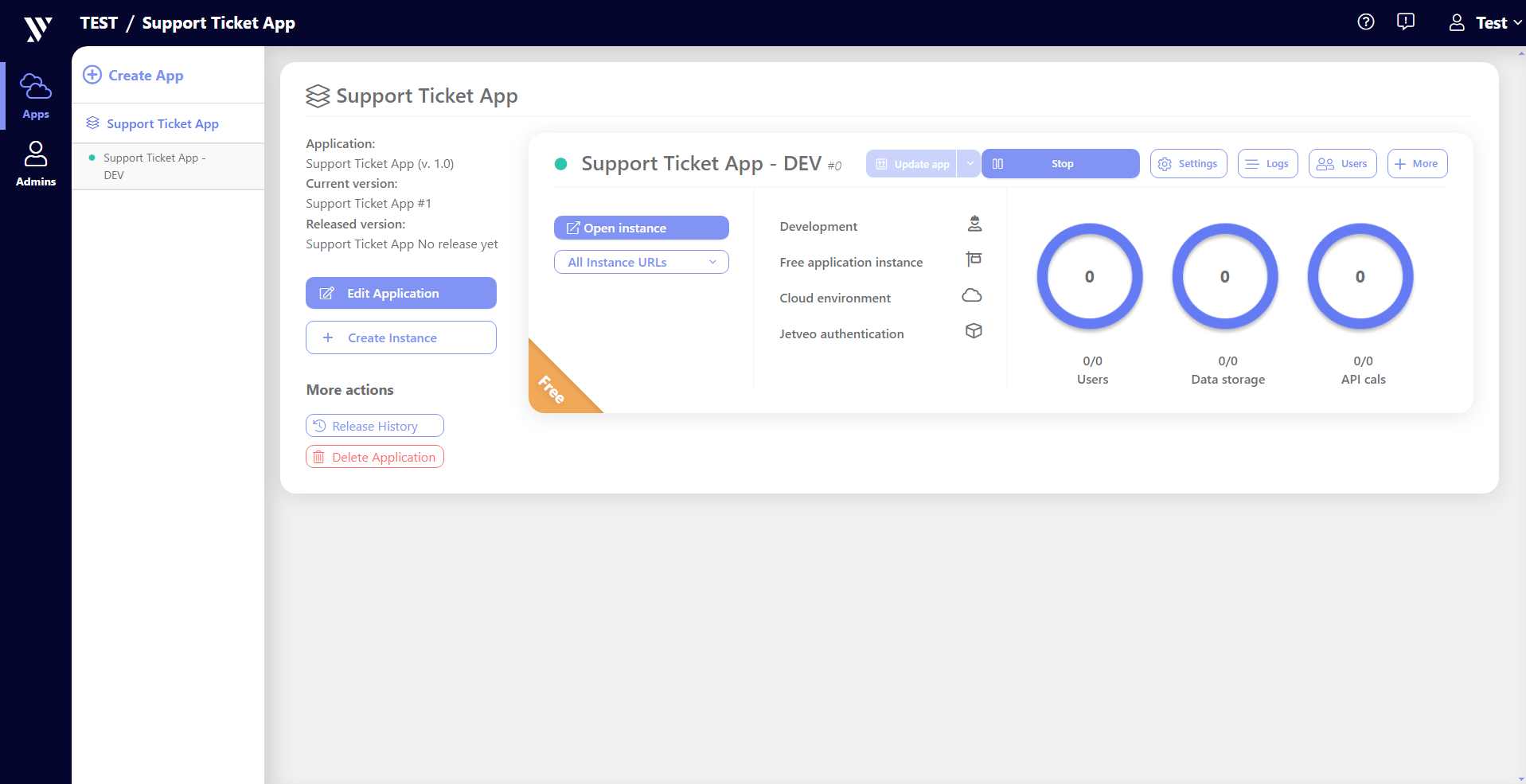
The Workspace will show the new App Overview. click Edit Application to access the App Builder.
Best Practices
If you must start from scratch, here are some suggested Best Practices:
Plan out your app in advance — It may be old fashioned, but take a piece of paper and think through the elements that you will input into the App Builder. Draw a simple diagram to map out relationships.
- Will a static Codebook be necessary?
- What attributes will Entities have?
- What elements will be included on the Create Page of a form? How should it change for a Detail Page? What items will be shown on List Pages?
- Will any attributes be hidden from specific viewers (i.e., Validations)?
- Does the app need to be defined according to viewership rights (i.e., Security Claims and Security Roles?
- Will there be a workflow that will be connected to a Kanban board (i.e., State Machine)?
- What will appear on the Dashboard(s)?
- Which Action Buttons will be included and where?
- What icons do you want to use for different elements?
Determine your nomenclature — It is good to establish the official names (i.e., spellings) for different elements of the app in order to reduce the likelihood of mismatches.
Establish a spreadsheet to copy and paste — Oftentimes, Codebooks and Entities have many attributes. The Jetveo App Builder has a magic-wand shortcut that enables the user to copy and paste the columns of a spreadsheet, like Excel or Google Sheets, into the grid.
Follow the logical progression — The Simple Form Boot Camp and the Support Ticket Onboarding App both follow the most logical steps for building an app. In general, it is best to follow the sections of the side bar from top to bottom:
- Data: Establish Codebooks (if necessary) and Entities; establish the relationships between the two;
- User Interface: Lay out the Create Page(s), the Detail Page(s), and the List Page(s); establish the Application Menu; layout the Dashboard;
- Business: Add business logic with State Machines and Commands;
- Code: Introduce C# customization (if necessary); and
- Security: Set the data access rights. Then determine Configurations, Security, and Integrations. This is only a suggestion, and many apps will not require each step.
Don’t fret about early error messages — The Jetveo App Builder maintains a running notification for errors and problems with coding in the status bar in the lower left corner. Know that not all “errors” are the same. For example, a new app will show an error until a Dashboard is defined. These error messages do not necessarily preclude the use of the app.