(9) Templates
- Support Ticket Tutorial -
Create a Record for Each Support Ticket
Templates are useful to quickly establish the foundation for a feature. This section will add a new command to the Support Ticket entity to generate an html page or PDF with a summary of the ticket.
1. Prepare a Template
- In Code > Templates click
(+) - Set
Name of Templateto: Ticket Sheet - Verify that
Template Code Languageis set to: HTML - Verify that
Model Typeis set to: Entity - Set
Model typeto: Entity - Set
Entityto: Ticket

- Click
Finish
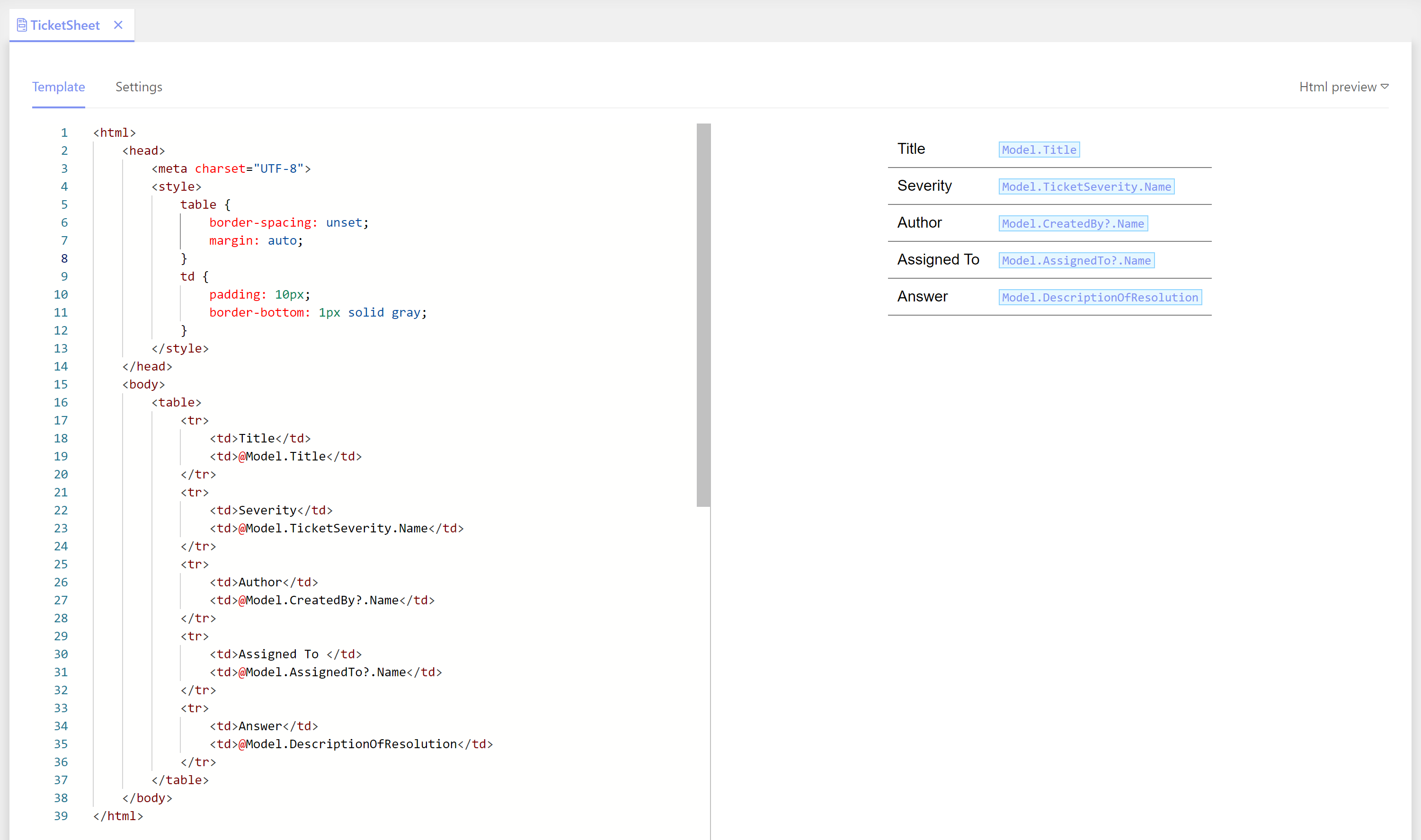
Copy and paste the following:
<html>
<head>
<meta charset="UTF-8">
<style>
table {
border-spacing: unset;
margin: auto;
}
td {
padding: 10px;
border-bottom: 1px solid gray;
}
</style>
</head>
<body>
<table>
<tr>
<td>Title</td>
<td>@Model.Title</td>
</tr>
<tr>
<td>Severity</td>
<td>@Model.TicketSeverity.Name</td>
</tr>
<tr>
<td>Author</td>
<td>@Model.CreatedBy?.Name</td>
</tr>
</table>
</body>
</html>
- Save: Ctrl + S
Optional: The Jetveo Platform can be customized with C# coding in many places. This is good example. To make the Ticket Sheet more detailed, add the following within the lower table:
<tr>
<td>Assigned To </td>
<td>@Model.AssignedTo?.Name</td>
</tr>
<tr>
<td>Answer</td>
<td>@Model.DescriptionOfResolution</td>
</tr>

2. Prepare a Business Command
Choose if you want to generate Ticket Sheet as HTML page or PDF or both. For both we can use the same already created template Ticket Sheet. The following steps are very similar for both.
HTML Page
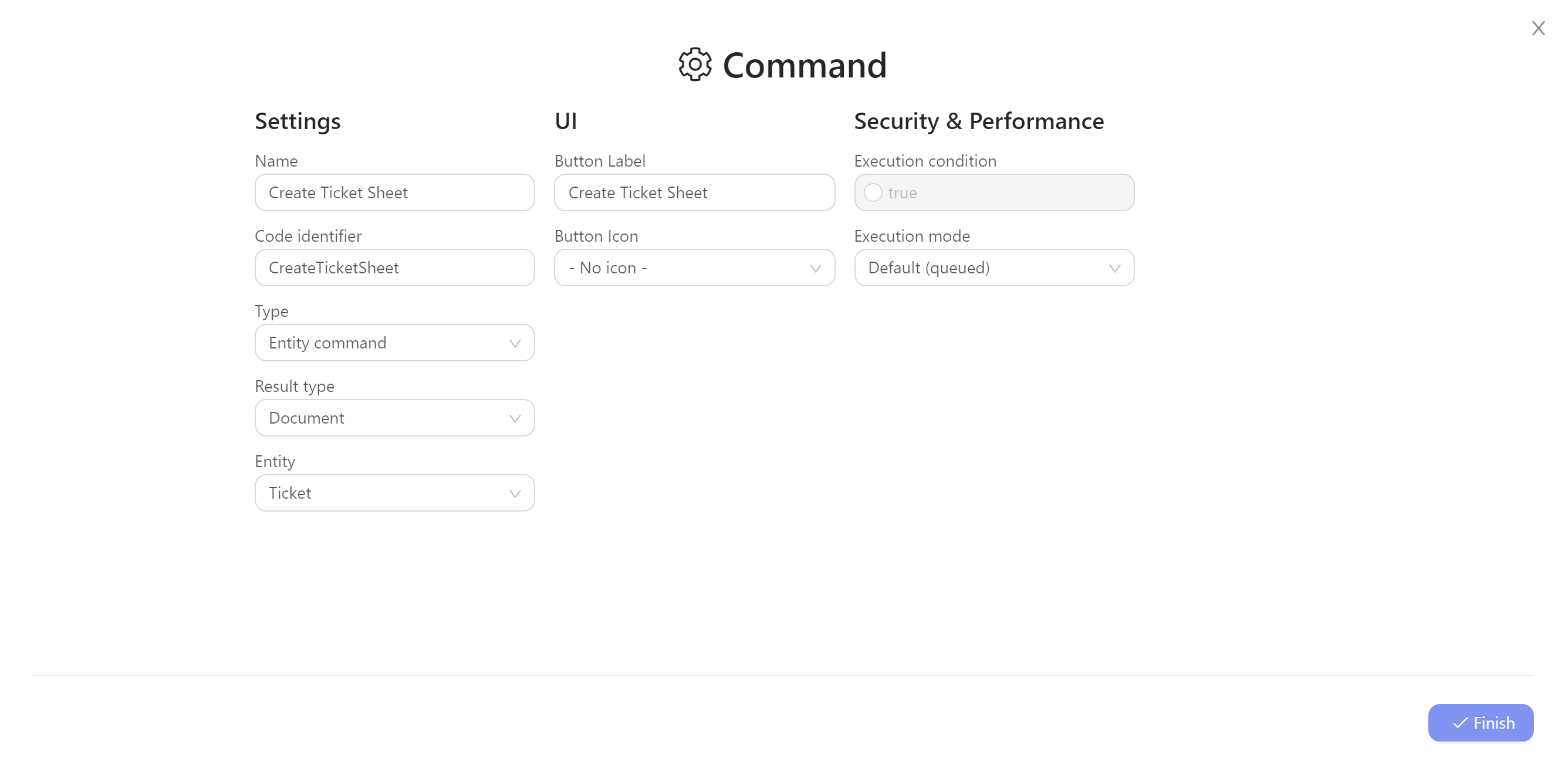
- In Business > Commands and click
(+)OR TypeCtrl + Shift + Cand, in the Business section, select Command - Set
Nameto: Create Ticket Sheet - Set
Typeto: Entity command - Set
Result typeto: Document - Set
Entityto: Ticket

- Click
Finish
Paste the following code:
(ticket, db, ctx) =>
{
var sheetHtml = App.Templates.TicketSheet.Render(ticket);
var sheetBytes = Encoding.UTF8.GetBytes(sheetHtml);
return new DocumentResult("ticket-sheet.html", sheetBytes);
}
- Save:
Ctrl + S
PDF
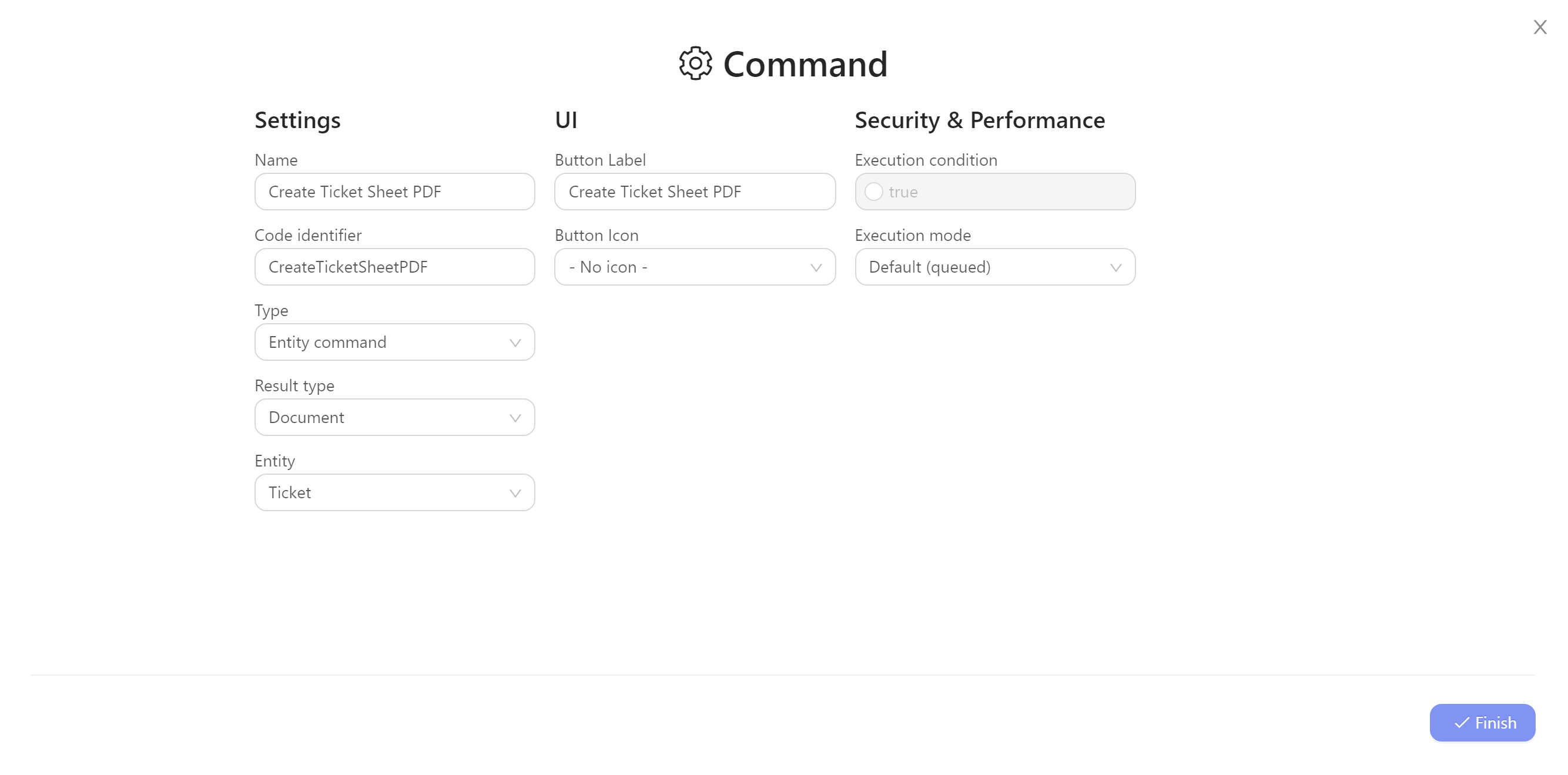
- In Business > Commands and click
(+)OR TypeCtrl + Shift + Cand, in the Business section, select Command - Set
Nameto: Create Ticket Sheet PDF - Set
Typeto: Entity command - Set
Result typeto: Document - Set
Entityto: Ticket

- Click
Finish
Paste the following code:
(ticket, db, ctx) =>
{
var sheetHtml = App.Templates.TicketSheet.Render(ticket);
var sheetBytes = App.Tools.Pdf.GenerateFromHtml(sheetHtml);
return new DocumentResult("ticket-sheet.pdf", sheetBytes);
}
- Save:
Ctrl + S
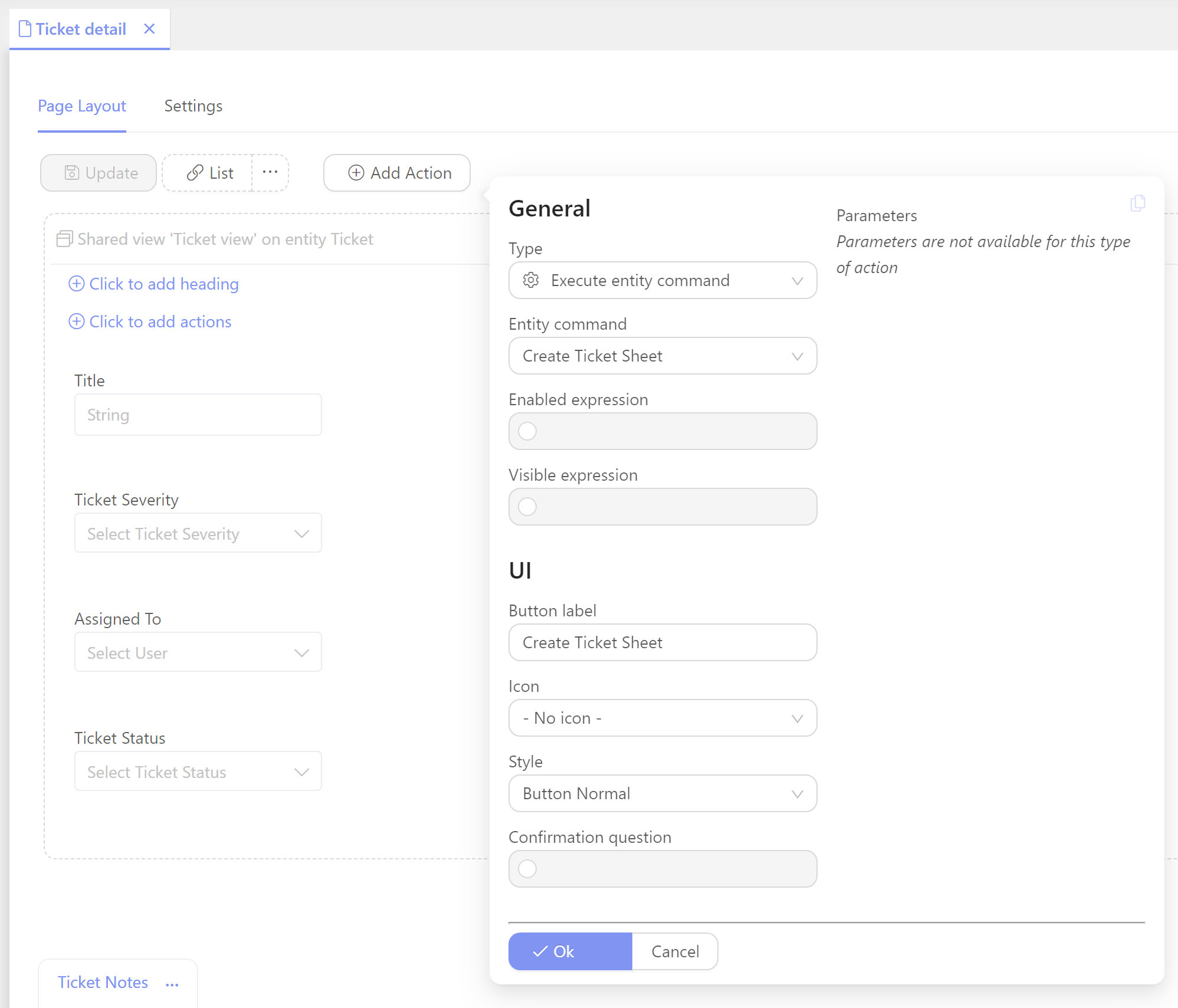
3. Add Command Action to Ticket Page
- Go to UI > Entity pages and double-click Ticket detail
- In the top part of the Layout Editor, click
Add Action - Verify that
Typeis set to: Execute entity command - Set
Entity Commandto: Create Ticket Sheet or Create Ticket Sheet PDF

- Click
OK - Save:
Ctrl + S
Your application will now generate a Ticket Sheet when you click on "Create Ticket Sheet" or "Create Ticket Sheet PDF" button in Ticket detail page.